How To Add An Animated Background To Wordpress
As always, I like to highlight some things on the lighter side of the WordPress globe. Nosotros take had plenty business concern acquisitions in the past week — the whole year, really — that we demand to have a pause and savor the more experimental developments that the customs has to offer.
Such every bit the case with WebArea's latest plugin, Background Blitheness Blocks. Information technology is a collection of six blocks with different animated effects.
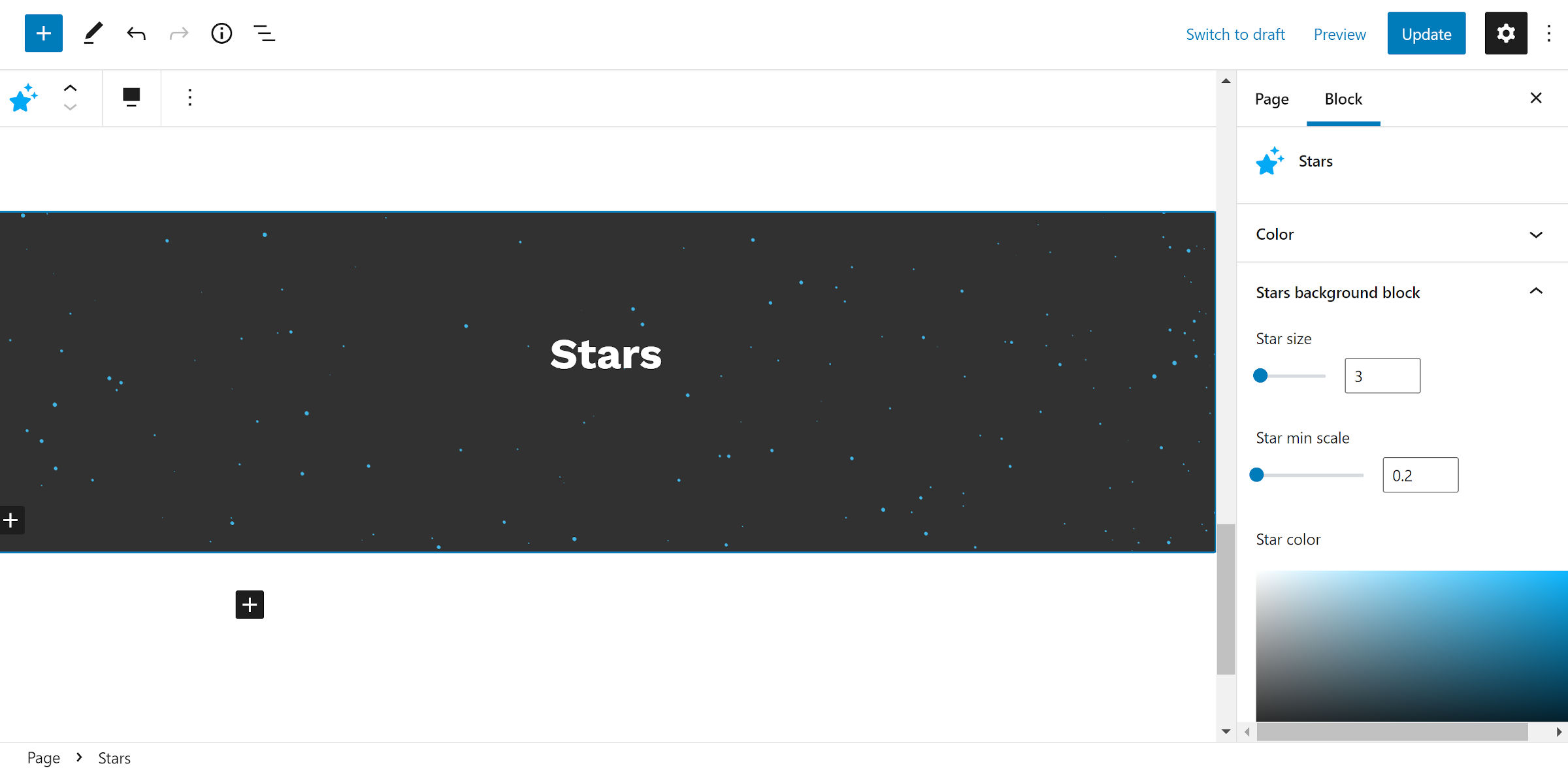
I am obsessed with all things space and night-heaven related, and then I was immediately drawn to the Stars cake. It has an animated background of elementary dots floating in the groundwork. Information technology is also the well-nigh advanced blitheness, post-obit the mouse cursor of the terminate-user.

The Stars block has a size, scale, and color setting for the background effect. Each of the other blocks has unique options, depending on what information technology does. Some, such equally Bubbles and Gradient, let the end-user to control the blitheness speed. Others have multiple color inputs.
In full, the plugin provides six individual blocks with unique blitheness effects for the background. Effectively, they carry similar the Group cake, serving as a simple container.
Each of the blocks supports both wide and full alignment. They let users to control the text and background colors. And, any other block can be placed inside of them, just like yous would expect from the cadre Group or Container blocks.
They do not support some of the newer layout features from the Gutenberg plugin that other container-type blocks have. In that location is no demand yet because those features accept not landed in WordPress, but it is something to scout out for in the time to come. It is like shooting fish in a barrel enough to wrap these blithe blocks inside of another Group block for those features, though. Nevertheless, I prefer not to put the burden of nesting on the stop-user if possible.
There are some downsides to the arroyo the plugin developer took. The blithe backgrounds could have been tacked onto the existing Group or Cover blocks for WordPress, essentially behaving equally a settings extension. An alternative route would have also been to create a single "Animated Container" block and allow the user to choose the specific background result. With this method, the plugin author could have used the variations API to make each of the animations searchable and appear via the block inserter.
Nevertheless, the individual cake road has been done before. Automattic took the same arroyo via its Starscape and Waves blocks. They are but shipped as separate plugins instead of bundled as a collection. I adopt this solution because it allows users to pick and choose only the blocks they want. Assuming the library of blithe blocks grows in future versions of the plugin, information technology could become overkill.
The 2nd issue is the plugin does not brand use of the theme color palette in some instances. It uses the standard text and background color options for its blocks, merely whatever custom setting simply displays a color picker. For those who want to use a theme-divers color in those cases, they must know the hex code. Or, but eyeball it to get it close enough.
Despite what are, at all-time, piffling issues, the plugin was fun to tinker with. The blocks do not have to be relegated to the zanier side of WordPress. It is easy enough to adjust their settings for more subtle furnishings that could work for business organisation-related or other types of sites.
Source: https://wptavern.com/adding-blocks-with-animated-backgrounds-using-webareas-latest-plugin
Posted by: smithbutenway67.blogspot.com







0 Response to "How To Add An Animated Background To Wordpress"
Post a Comment